پیادهسازی پروژه NextJs
19 اردیبهشت

همانطور که میدانیم یکی از ویژگیهای ReactJs اجرا شدن آن در سمت کلاینت است. این مسأله میتواند مشکلآفرین باشد و آن زمانی است که میخواهیم وبسایت ما برای موتورهای جستجو بهینه شود. بنابراین با وجود اینکه اجرا شدن در سمت کلاینت برای نرمافزارهای تحت وب مانند داشبوردها و صفحات خصوصی مزیت است اما برای صفحات عمومی و سیستمهای مدیریت محتوا میتواند به یک کابوس تبدیل شود. بنابراین به عنوان متخصص ReactJs باید راهحلهای این موضوع مورد توجه باشد.

در این پروژه یکی از معیارهای مشتری همین موضوع بود. بنابراین نیاز داشتم که از تکنولوژی SSR یا رندر در سمت سرور استفاده کنم. با وجود اینکه راهحلهایی در خود ReactJs برای اضافه کردن ویژگی SSR وجود دارد اما امروزه با وجود فریمورک NextJs به نظر میرسد راهحل بهتر استفاده از این فریمورک باشد.

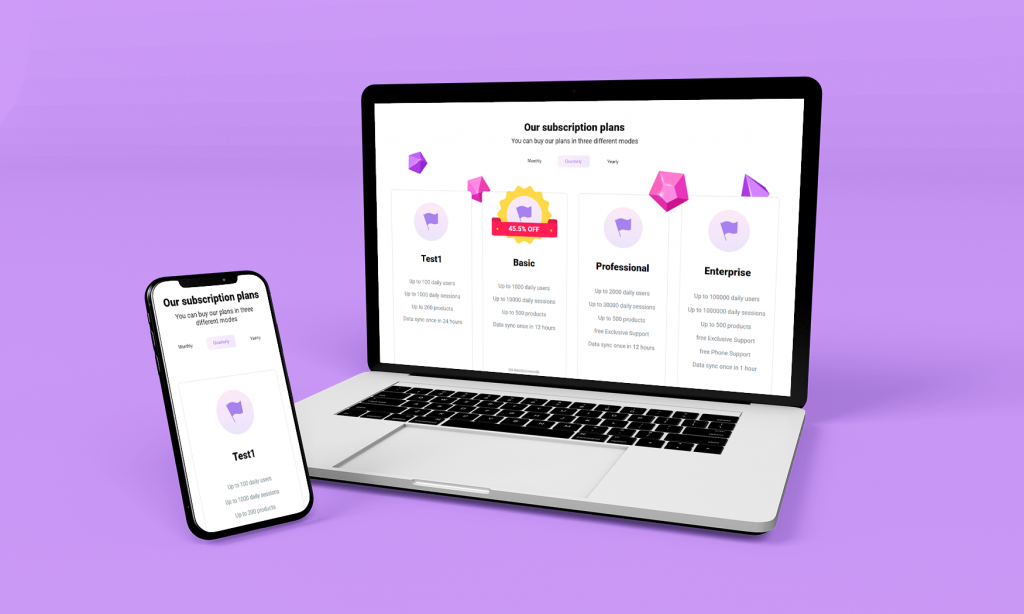
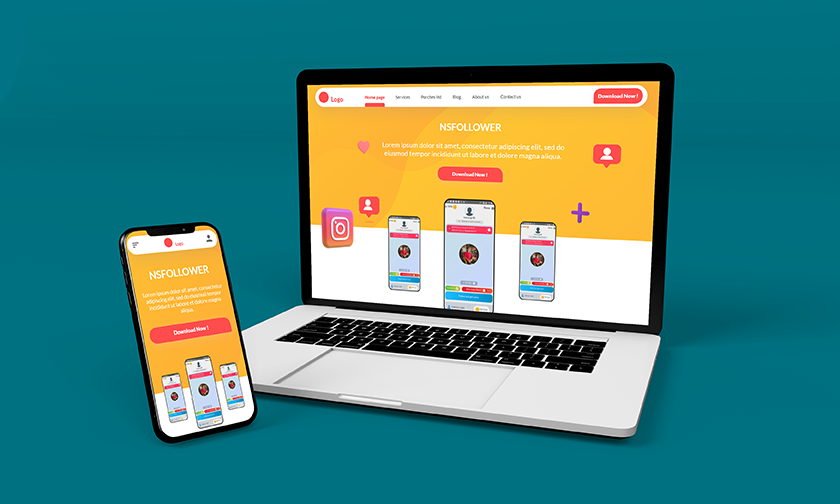
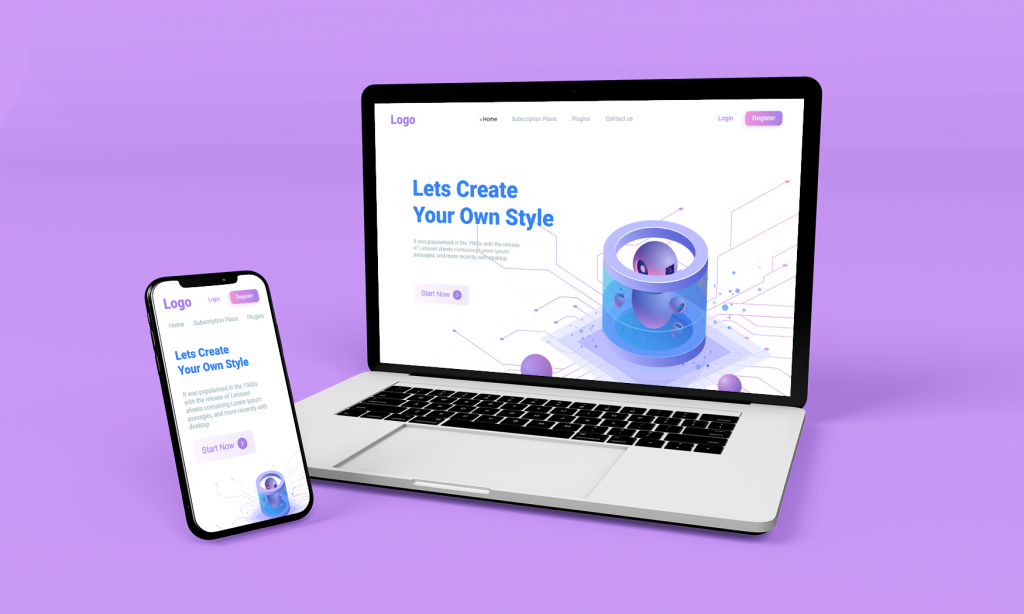
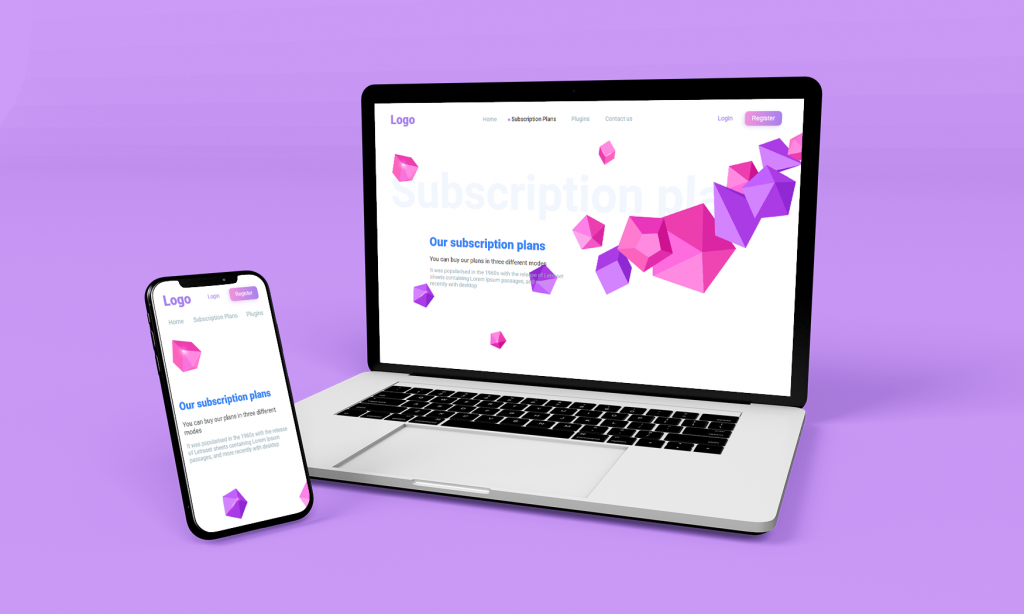
بنابراین این پروژه با استفاده از NextJs پیادهسازی و اجرا شد که شامل تبدیل دیزاین به کد و اتصال آنها به APIهای مربوطه بود. خروجی کار را به شکل اسکرینشات از محصول نهایی در سلسله تصاویری که قرار دادم ملاحظه میکنید.

برای مطالعه بیشتر در مورد ویژگیهای NextJs که یک فریمورک بر پایه کتابخانهی ReactJs است میتوانید به داکیومنتهای آن مراجعه کنید.