چگونه در وردپرس از نیمفاصله استفاده کنیم؟
8 اردیبهشت

استفاده از نیمفاصله برای نگارش یک متن فارسی درست و استاندارد ضروری است. همهی ما به تعدادی Shortcut برای گذاشتن نیمفاصله عادت داریم. مثلا در نرم افزار Microsoft Word از ترکیب Ctrl و علامت منها استفاده میکنیم. اما زمانی که کار به نوشتن در وب و استفاده از وردپرس، فتوشاپ و نرمافزارهای دیگر برسد، ممکن است دچار مشکل شویم. پس چگونه در وردپرس از نیمفاصله استفاده کنیم؟
وبگردی برای رفع مشکل
به شخصه در جستجوی راهحلی برای نوشتن نیمفاصله در وب فارسی، به افزونهی وبسیما و تعدادی پیشنهاد برای نصب صفحه کلید فارسی استاندارد رسیدم که هیچکدام مورد پسند من نبود. در مورد افزونه، نمیخواستم نیمفاصلهگذاری به صورت اتوماتیک اتفاق بیافتد. چرا که همواره با نرمافزارهای اتوماتیک به دلیل خطای زیاد و سیستم پیچیده و کندی و … مشکل داشتم و ترجیحم این بود هرجا که نیاز داشتم نیمفاصلهگذاری کنم. همچنین نمیخواستم به صفحه کلید ویندوزم دست بزنم. بنابراین از روش دیگری استفاده کردم که مفید دانستم با شما به اشتراک بگذارم. اگر از سیستم مکینتاش یا لینوکس استفاده میکنید احتمالا صفحه کلید فارسی استاندارد خود آنها دارای نیمفاصله است و اگر هم سیستم عامل شما مکینتاش یا لینوکس است و مشکل نیمفاصله دارید این مقاله برای شما مناسب نیست. چرا که راهحل ارائه شده فقط برای ویندوز کارساز است.
گامهای راهاندازی
- ابتدا نرم افزار رایگان AutoHotKey را از سایت آن دانلود و نصب میکنیم.
- در ادامه R +
 را فشار میدهیم تا پنجرهی Run اجرا شود.
را فشار میدهیم تا پنجرهی Run اجرا شود. - در پنجرهی Run تایپ میکنیم:
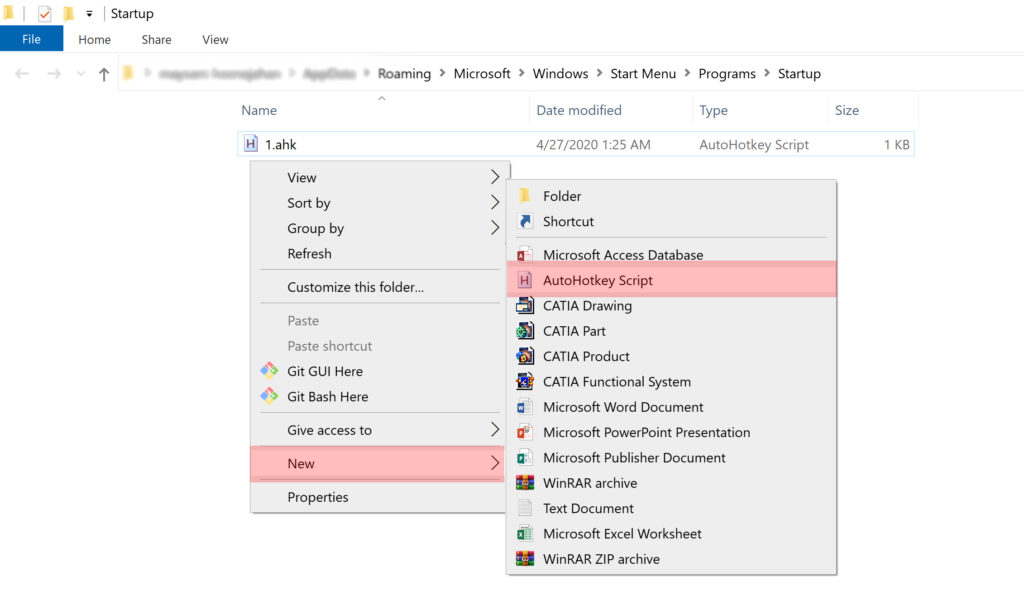
shell:startupو دکمه OK را فشار میدهیم. - در پنجرهی باز شده کلیک راست میکنیم. به زیر منوی New میرویم. در این منو روی AutoHotkey Script کلیک میکنیم تا فایل جدیدی ایجاد شود. اسم دلخواهی روی آن میگذاریم.

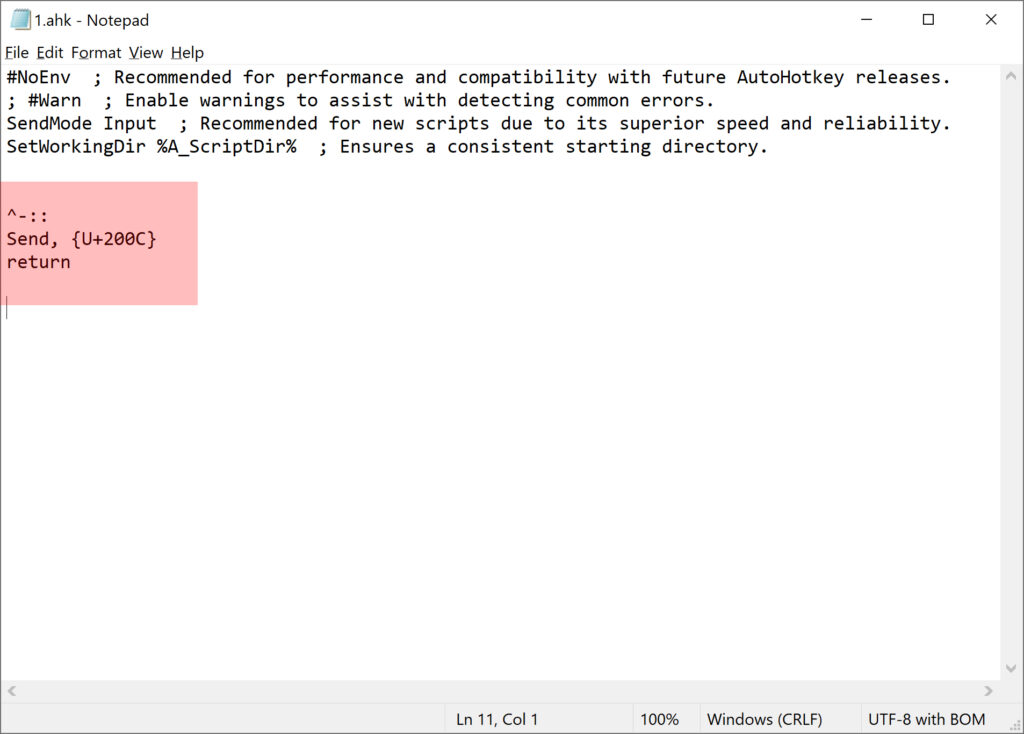
- روی فایل راستکلیک میکنیم. Edit Script را میزنیم. فایلی باز میشود که حاوی مقداری متن پیشفرض است. در این قسمت کاری که میکنیم این است که Shortcut خود را برای نیمفاصله تعریف کنیم، آن را ذخیره میکنیم و سپس روی فایل Script دابل کلیک میکنیم تا برای اولین بار اجرا شود و سپس این Shortcut در سراسر ویندوز از جمله هنگام تایپ در وردپرس قابل استفاده خواهد بود.

از آنجایی که من با Microsoft Word زیاد کار میکنم، Shortcut نیمفاصله خودم را برای ترکیب کنترل و علامت منها تنظیم کردم. چون به آن عادت دارم. اما اگر شما با ترکیب دیگری راحت هستید به راحتی میتوانید آن را تغییر دهید. کافی است کد مشخص شده با پسزمینه قرمز را اندکی بشکافیم.
در شکل بالا، کاراکتر ^ نشاندهنده کلید Ctrl است. اگر میخواهید از کلید Alt یا Shift استفاده کنید، به ترتیب از کاراکترهای ! و + استفاده کنید. به فرض اگر میخواهید از Shift+Space برای نیمفاصلهگذاری استفاده کنید به جای ^-:: بنویسید +Space:: یا اگر میخواهید از Ctrl+Alt+z استفاده کنید عبارت اشاره شده را با ^!z:: جایگزین کنید. به همین ترتیب تعریف هر نوع Shortcut برای هر نوع کاراکتر خاص روی صفحه کلید با استفاده از این نرمافزار امکانپذیر است. این نرمافزار Help بسیار مفید و مفصلی نیز در خصوص سایر امکانات آن در اختیار کاربر قرار داده که بد نیست نگاهی به آن بیاندازید.
امیدوارم این مقاله مشکل شما را در خصوص افزودن نیمفاصله به نوشتهها مرتفع کرده باشد.



1 اردیبهشت جاوااسکریپت جاوااسکریپت
10 متد مفید جاوااسکریپت در رابطه با آرایهها
سلام دوستان. امیدوارم حالتون خوب باشه. در موقع کار کردن با جاوااسکریپت یکی از مواردی که زیاد استفاده میشه آرایهها هستند و برای کار کردن با آرایهها باید بتونید اونها رو به شکل دلخواهتون دستکاری کنید. در اینجا مقالهای رو باهم مرور میکنیم که 10 متد مفید و مهم رو برای کار کردن با آرایهها بررسی و با مثال بیان کرده. البته ممکن هست که بعضی جاها رو با توضیح بیشتر یا به شکل متفاوتی بیان کنم. لینک اصلی مقاله رو هم براتون آخر مقاله میذارم.

17 اردیبهشت جاوااسکریپت Promise و جاوااسکریپت
Promiseها در جاوااسکریپت - بخش چهارم (آخر)
در این بخش از مقاله که بخش پایانی سری مقالات Promiseها است پروژهای که تعریف کرده بودیم را تکمیل میکنیم و نکات ارزشمندی پیرامون استفادهی حرفهای از Promiseها بیان میکنیم. با من همراه باشید.

13 اردیبهشت جاوااسکریپت جاوااسکریپت
this در جاوااسکریپت را بهتر بشناسیم
کلیدواژهی this در جاوااسکریپت یکی از مفهومهایی است که باعث سردرگمی مبتدیان این زبان میشود. شاید یکی از دلایل این موضوع این باشد که کلیدواژهی this در جاوااسکریپت، در مقایسه با زبانهای برنامهنویسی دیگر اندکی متفاوت است. از طرفی یادگیری این کلیدواژه بسیار ضروری است. چرا که برای خواندن و نوشتن کدهای حرفهای و درک مفاهیم جاوااسکریپت همواره به آن نیاز خواهیم داشت. در این مقاله به بررسی این کلیدواژه و کاربردهای مختلفی که در زبان جاوااسکریپت دارد میپردازیم.

6 اردیبهشت جاوااسکریپت Promise و جاوااسکریپت
Promiseها در جاوااسکریپت – بخش دوم
در این مقاله مبحث پیشین را ادامه میدهیم. سعی میکنیم نحوهی تعامل با Promiseها را یک به یک مرور کرده و با مثال ابعاد مختلف این مفهوم را واکاوری کنیم.