چگونه در وردپرس از نیمفاصله استفاده کنیم؟
8 اردیبهشت

استفاده از نیمفاصله برای نگارش یک متن فارسی درست و استاندارد ضروری است. همهی ما به تعدادی Shortcut برای گذاشتن نیمفاصله عادت داریم. مثلا در نرم افزار Microsoft Word از ترکیب Ctrl و علامت منها استفاده میکنیم. اما زمانی که کار به نوشتن در وب و استفاده از وردپرس، فتوشاپ و نرمافزارهای دیگر برسد، ممکن است دچار مشکل شویم. پس چگونه در وردپرس از نیمفاصله استفاده کنیم؟
وبگردی برای رفع مشکل
به شخصه در جستجوی راهحلی برای نوشتن نیمفاصله در وب فارسی، به افزونهی وبسیما و تعدادی پیشنهاد برای نصب صفحه کلید فارسی استاندارد رسیدم که هیچکدام مورد پسند من نبود. در مورد افزونه، نمیخواستم نیمفاصلهگذاری به صورت اتوماتیک اتفاق بیافتد. چرا که همواره با نرمافزارهای اتوماتیک به دلیل خطای زیاد و سیستم پیچیده و کندی و … مشکل داشتم و ترجیحم این بود هرجا که نیاز داشتم نیمفاصلهگذاری کنم. همچنین نمیخواستم به صفحه کلید ویندوزم دست بزنم. بنابراین از روش دیگری استفاده کردم که مفید دانستم با شما به اشتراک بگذارم. اگر از سیستم مکینتاش یا لینوکس استفاده میکنید احتمالا صفحه کلید فارسی استاندارد خود آنها دارای نیمفاصله است و اگر هم سیستم عامل شما مکینتاش یا لینوکس است و مشکل نیمفاصله دارید این مقاله برای شما مناسب نیست. چرا که راهحل ارائه شده فقط برای ویندوز کارساز است.
گامهای راهاندازی
- ابتدا نرم افزار رایگان AutoHotKey را از سایت آن دانلود و نصب میکنیم.
- در ادامه R +
 را فشار میدهیم تا پنجرهی Run اجرا شود.
را فشار میدهیم تا پنجرهی Run اجرا شود. - در پنجرهی Run تایپ میکنیم:
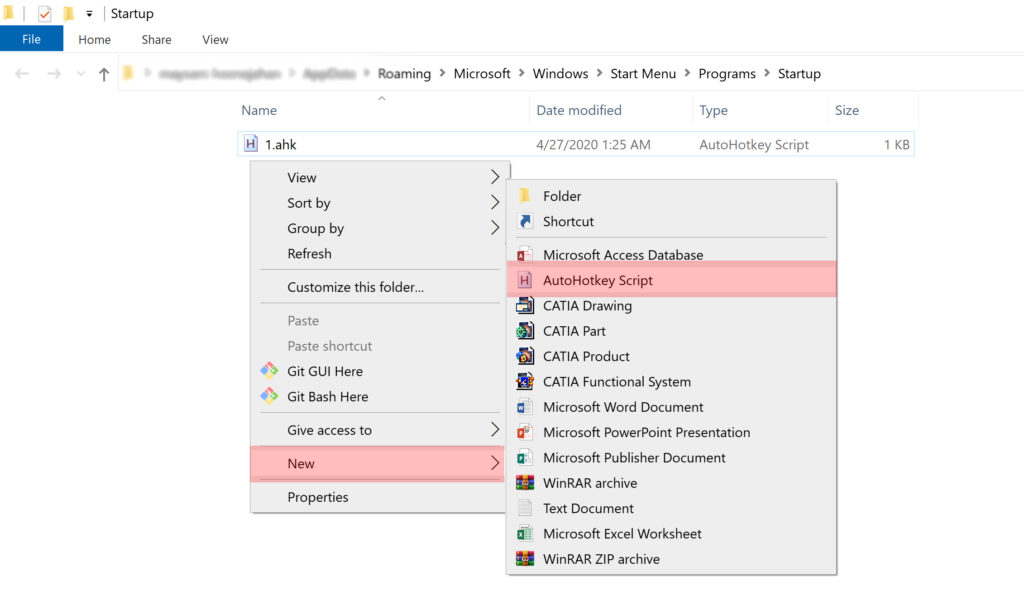
shell:startupو دکمه OK را فشار میدهیم. - در پنجرهی باز شده کلیک راست میکنیم. به زیر منوی New میرویم. در این منو روی AutoHotkey Script کلیک میکنیم تا فایل جدیدی ایجاد شود. اسم دلخواهی روی آن میگذاریم.

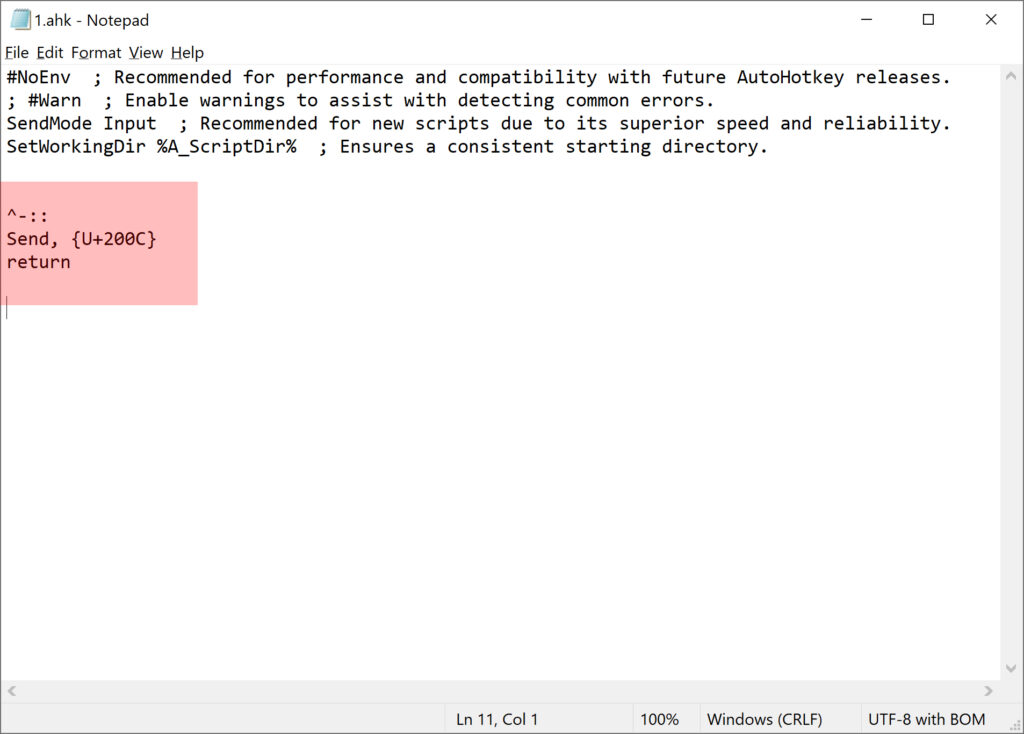
- روی فایل راستکلیک میکنیم. Edit Script را میزنیم. فایلی باز میشود که حاوی مقداری متن پیشفرض است. در این قسمت کاری که میکنیم این است که Shortcut خود را برای نیمفاصله تعریف کنیم، آن را ذخیره میکنیم و سپس روی فایل Script دابل کلیک میکنیم تا برای اولین بار اجرا شود و سپس این Shortcut در سراسر ویندوز از جمله هنگام تایپ در وردپرس قابل استفاده خواهد بود.

از آنجایی که من با Microsoft Word زیاد کار میکنم، Shortcut نیمفاصله خودم را برای ترکیب کنترل و علامت منها تنظیم کردم. چون به آن عادت دارم. اما اگر شما با ترکیب دیگری راحت هستید به راحتی میتوانید آن را تغییر دهید. کافی است کد مشخص شده با پسزمینه قرمز را اندکی بشکافیم.
در شکل بالا، کاراکتر ^ نشاندهنده کلید Ctrl است. اگر میخواهید از کلید Alt یا Shift استفاده کنید، به ترتیب از کاراکترهای ! و + استفاده کنید. به فرض اگر میخواهید از Shift+Space برای نیمفاصلهگذاری استفاده کنید به جای ^-:: بنویسید +Space:: یا اگر میخواهید از Ctrl+Alt+z استفاده کنید عبارت اشاره شده را با ^!z:: جایگزین کنید. به همین ترتیب تعریف هر نوع Shortcut برای هر نوع کاراکتر خاص روی صفحه کلید با استفاده از این نرمافزار امکانپذیر است. این نرمافزار Help بسیار مفید و مفصلی نیز در خصوص سایر امکانات آن در اختیار کاربر قرار داده که بد نیست نگاهی به آن بیاندازید.
امیدوارم این مقاله مشکل شما را در خصوص افزودن نیمفاصله به نوشتهها مرتفع کرده باشد.



26 فروردین استایلبندی و CSS css
مدیا کوئریها
مدیا کوئریها (Media Query) در واقع روشی است که بتوانیم برای دستگاههای مختلف که ویژگیهای متفاوتی دارند استایلهای CSS متفاوتی را تعریف کنیم.

26 خرداد جاوااسکریپت data binding، اتصال داده، و جاوااسکریپت
مفاهیم اولیهی اتصال داده (data binding) در جاوااسکریپت
یکی از مهمترین الگوهای توسعهی اپلیکیشنهای جاوااسکریپتی، جدا کردن دادهها و ظاهر اپلیکیشن از همدیگر و اتصال این دو به یکدیگر به شکل یکسویه یا دوسویه است. به طوری که با تغییر داده، ظاهر مرتبط با آن داده عوض و به شکل متقابل با تغییر در ظاهر برنامه (مانند پر کردن فرم یا تغییر مکان یک شی) داده مرتبط با آن دچار تغییر شود. امروزه اتصال داده در اپلیکیشنهای تحت وب برای برنامهنویس از نان شب واجبتر است! البته فریمورکهای متداول مانند ReactJs، این اتصال داده را به خوبی برای برنامهنویسان پیشبینی کردهاند و در این مقاله قرار نیست فریمورک توسعه بدهیم. اما به دلایلی خوب است اساس و اصول اتصال داده در جاوااسکریپت را درک کنیم. برای فهمیدن این دلایل و کشف راز اتصال داده در جاوااسکریپت با من همراه شوید.

8 اردیبهشت وردپرس wordpress و وردپرس
چگونه در وردپرس از نیمفاصله استفاده کنیم؟
استفاده از نیمفاصله برای نگارش یک متن فارسی درست و استاندارد ضروری است. همهی ما به تعدادی Shortcut برای گذاشتن نیمفاصله عادت داریم. مثلا در نرم افزار Microsoft Word از ترکیب Ctrl و علامت منها استفاده میکنیم. اما زمانی که کار به نوشتن در وب و استفاده از وردپرس، فتوشاپ و نرمافزارهای دیگر برسد، ممکن است دچار مشکل شویم. پس چگونه در وردپرس از نیمفاصله استفاده کنیم؟

19 اسفند فروش آنلاین و وردپرس فروشگاه آنلاین و فروشگاه اینترنتی
فروشگاه اینترنتی خوب و موفق چه ویژگی هایی دارد؟
اگر کسب و کار شما به گونه ای است که فکر می کنید نیاز به تاسیس یک فروشگاه اینترنتی موفق دارید، اما به لحاظ فنی ایده ای برای آن ندارید، پست من را از دست ندهید. چون سعی کرده ام تمام تجربیات چند سال اخیرم را در این مقاله جمع بندی کنم.